
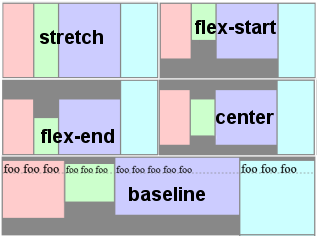
The align-items property vertically aligns the flexible container's items when the items do not use all available space on the cross-axis. The possible values are as follows:
stretch - Default value. Items are stretched to fit the container
flex-start - Items are positioned at the top of the container
flex-end - Items are positioned at the bottom of the container
center - Items are positioned at the center of the container (vertically)
baseline - Items are positioned at the baseline of the container
The following demonstrates how to write the code for the stretch value:
| HTML file: | Displayed by browser: |
|---|---|
|
<style>
.flex-container { display: -webkit-flex; display: flex; -webkit-align-items: stretch; align-items: stretch; width: 400px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 100px; /* NOTICE THERE IS NO HEIGHT*/ margin: 10px; } </style> <body> <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div> </body> |
flex item 1
flex item 2
flex item 3
|
There should not be any height specified.


