
TRABAJO Nº 6
ARQUITECTURA DE SITIOS WEB
Elaborado por: Neida Duque - HID3272
Definir, diseñar e implementar la organización y estructura de la información que contendrá un sitio Web en particular, para un cierto perfil de usuario y público objetivo. Esta información podrá estar conformada por diversas secciones de información, estructurada y no estructurada, que los usuarios podrán tener acceso a través de diferentes formas de navegación en los cuales deberá primar la interactividad, colaboración, aprendizaje y autogestión.
Sugerencias:
1. Obtener una lista de
las posibles categorías de la información.
2. Agrupar las categorías de la información en secciones.
3. Refinar las secciones de la información.
4. Identificar las secciones de información referidas al negocio o actividad
principal del sitio Web.
5. Identificar las secciones de información referidas al usuario o
audiencia.
6. Identificar las secciones de información referidas a la organización
dueña o promotora del sitio Web.
7. Identificar las secciones de información referidas al soporte técnico del
sitio Web.
8. Arreglar las secciones agrupadas en una estructura definida (secuencial,
jerárquica, matricial o reticular, circular o Web).
INTRODUCCIÓN
En los nuevos escenarios que la sociedad
está viviendo, la biblioteca como institución social es uno de los eslabones más
importantes en la cadena de innovación del conocimiento, por lo que ha tenido
llevar a cabo importantes procesos de cambio que le permitan gestionarlo
eficientemente.
Por esta motivación, realizamos una página Web, administrada por la biblioteca Isaac J. Pardo, para la implementación de una biblioteca digital que vincule a las distintas iniciativas y repositorios institucionales de la Fundación CELARG, bajo un marco de cooperación y complementariedad para la gestión del conocimiento de las colecciones existentes.
con el contenido adecuado.
PÁGINA PRINCIPAL
Cuando un usuario, lector, visitante, etc. llega a nuestro sitio necesita dos clases de orientación: información sobre los antecedentes del sitio y unos medios de navegación para ayudarle a moverse en el sitio. Por lo tanto, la pagina principal debe orientar a los lectores explicándoles:
De qué trata el sitio
Como esta estructurado, y
cómo navegar a través de él.
1.- POSIBLES CATEGORÍAS DE INFORMACIÓN:
Para el Website, se diseñaron la siguientes categorías de información, en función del usuario:
Presentación
Quienes somos
Historia
Proyectos
Biblioteca en 5 minutos
Relaciones Institucionales
Estadísticas
Directorio del Personal
Plan estratégico
Convenios
Grupos de Trabajo
Base de datos
Revistas
Catálogo Automatizado
Enciclopedias y Diccionarios
Libros electrónicos
Servicios personalizados
Préstamo
Formación
Obtención de documentos
Noticias de interés
Libros nuevos
Dossier
Recursos Prácticos
Talleres
Manuales
Recursos Prácticos
Ayuda
Contacto
2.- CATEGORÍAS DE INFORMACIÓN EN SECCIONES
Para realizar el agrupamiento de las categorías de información presentadas en el punto anterior, es necesario que cada una de ellas estén en una forma lógica y asociada al tipo de información y de manera amigable para que el usuario pueda localizar rápidamente lo que esta buscando.
SECCIONES:
INFORMACIÓN GENERAL ¿QUIENES SOMOS? PROYECTOS RELACIONES INSTITUCIONALES ESTADÍSTICAS CONTACTO
CATÁLOGO AUTOMATIZADO MONOGRAFÍAS REVISTAS BIBLIOGRAFÍAS ESPECIALIZADAS
COLECCIÓN DIGITAL CONSULTA BÁSICA/REFERENCIA CONSULTA EN INTERNET DOCUMENTACIÓN ESPECIALIZADA
SERVICIOS SERVICIOS PERSONALIZADOS PRÉSTAMO OBTENCIÓN DE DOCUMENTOS FORMACIÓN RECURSOS PRÁCTICOS
NOVEDADES NUEVAS ADQUISICIONES NOTICIAS DE INTERÉS DOSSIER ESTADÍSTICAS
AYUDA PREGUNTAS FRECUENTES
Información General: En esta Sección encontrará toda la información necesaria para conocer la Biblioteca Isaac J. Pardo:
¿Quiénes somos?: presentación de la Biblioteca, historia, plan estratégico y personas que hay tras los servicios.
Proyectos: líneas de interés y proyectos en los que participa la BIJP
Relaciones institucionales: Convenios, grupos de trabajo de los que forma parte.
Estadísticas: datos e indicadores de actividad de la Biblioteca Virtual, y presencial
Contacto: contacto directo, con cada uno del personal de la BIJP, donde puede formular sus dudas e inquietudes.
Catalogo Automatizado: En esta Sección encontrará:
Catálogo de la BIJP: acceso al catálogo, módulos didácticos y bibliografía especializada en las líneas de investigación de la institución, publicaciones periódicas y todos los documentos existentes en el fondo documental de la biblioteca.
Colección Digital: En esta colección se podrá consultar el fondo digital de la Biblioteca: revistas a texto completo, enciclopedias, estadísticas y otros recursos de Internet.
Consulta Básica/ Referencia: Colecciones de textos, Directorios, Enciclopedias y diccionarios
Consulta en Internet: Blogs, Buscadores, Listas de discusión, Portales temáticos, Webs
Documentación Especialidaza: Base de datos, Documentos electrónicos, Gestores de Referencias, Libros Electrónicos, Revistas
Servicios: Esta sección dará acceso a los servicios que ofrece la Biblioteca.
Servicios personalizados: suscripción gratuita a boletines electrónicos: Boletín de nuevas Adquisiciones y sumarios de revistas, así como petición de búsquedas de información sobre temas de tu interés.
Préstamo: Petición de documentos disponibles en nuestro catálogo y consulta del estado de tus peticiones.
Obtención de documentos: solicitud de artículos y documentos que no se encuentran en nuestro catálogo.
Formación: talleres en línea para ayudar a buscar información y manuales de las base de dato.
Recursos prácticos: selección de recursos electrónicos que pueden ser útiles.
Novedades:
Noticias de Interés, con referencia a libros, premios literarios,
Libros nuevos en el mercado, etc.
Dossier de temas relativos al área de humanidades y literatura.
Ayuda:
Preguntas frecuentes: presentará preguntas ya formuladas con su respectiva respuesta de cada una de las secciones de información, donde localizar la información. Además tendrá un formulario para que el usuario genere su propia pregunta, o quiera formular alguna queja o reclamo y que el webmaster o la persona capacitada contestará oportunamente.
3.- Refinar las secciones de información
Cada una de las secciones de información, tendrá su clasificación particular para que la información este mejor organizada:
INFORMACIÓN GENERAL QUIENES SOMOS
- PRESENTACIÓN
- DIRECTORIO DEL PERSONAL
- HISTORIA
- PLAN ESTRATÉGICO
PROYECTOS
- EN DESARROLLO
- LÍNEAS DE INTERÉS
RELACIONES INSTITUCIONALES
- CONVENIOS
- GRUPOS DE TRABAJO
ESTADÍSTICAS
USUARIOS
CONSULTAS
BASES DE DATOS DISPONIBLES
PRÉSTAMOS
DOCUMENTOS SUMINISTRADOS
RECURSOS DE INFORMACIÓN
- SERVICIO DE NOTICIAS
CONTACTO
CATÁLOGO AUTOMATIZADO MONOGRAFÍAS
- AUTOR
- TITULO
- COLECCIONES
- ÁREAS TEMÁTICAS
REVISTAS
- TÍTULOS
- TEMAS
BIBLIOGRAFÍAS ESPECIALIZADAS
- AUTORES
- TEMAS
DOCUMENTOS AUDIOVISUALES
- PELÍCULAS
- VIDEOS
COLECCIÓN DIGITAL CONSULTA BÁSICA/REFERENCIA
- COLECCIONES DE TEXTOS
- DIRECTORIOS
- ENCICLOPEDIAS Y DICCIONARIOS
CONSULTA EN INTERNET
- BLOGS
- BUSCADORES
- LISTAS DE DISCUSIÓN
- PORTALES TEMÁTICOS
- WEBS
DOCUMENTACIÓN ESPECIALIZADA
- BASES DE DATOS
- DOCUMENTOS ELECTRÓNICOS
- GESTORES DE REFERENCIA
- LIBROS ELECTRÓNICOS
- REVISTAS
SERVICIOS SERVICIOS PERSONALIZADOS
LA BIBLIOTECA RESPONDE
SERVICIO DE NOTICIAS
DISTRIBUCIÓN DE SUMARIOS DE REVISTAS
DOSSIERES DE ACTUALIDAD
PRÉSTAMO
CÓMO PEDIR UN DOCUMENTO
VER PRÉSTAMOS Y RESERVAS
CÓMO PRORROGAR UN DOCUMENTO
CÓMO DEVOLVER UN DOCUMENTO
ANULACIÓN DE PRÉSTAMOS
NORMATIVA DEL SERVICIO
CONVENIOS CON BIBLIOTECAS
OBTENCIÓN DE DOCUMENTOS
PETICIÓN DE DOCUMENTOS
TARIFAS
DERECHOS DE AUTOR
RECEPCIÓN DEL MATERIAL
FORMACIÓN
TALLERES
MANUALES
SESIONES PRESENCIALES
RECURSOS PRÁCTICOS
- CÓMO ELABORAR UNA BIBLIOGRAFÍA
- DIRECTORIOS DE DIRECCIONES
- EDITORIALES
- LIBRERÍAS
NOVEDADES NUEVAS ADQUISICIONES NOTICIAS DE INTERÉS DOSSIER
AYUDA PREGUNTAS FRECUENTES REGISTRO DE USUARIOS
4.- Secciones de información referidas al negocio o actividad principal del sitio
CATÁLOGO AUTOMATIZADO MONOGRAFÍAS
- AUTOR
- TITULO
- COLECCIONES
- ÁREAS TEMÁTICAS
REVISTAS
- TÍTULOS
- TEMAS
BIBLIOGRAFÍAS ESPECIALIZADAS
- AUTORES
- TEMAS
DOCUMENTOS AUDIOVISUALES
- PELÍCULAS
- VIDEOS
COLECCIÓN DIGITAL CONSULTA BÁSICA/REFERENCIA
- COLECCIONES DE TEXTOS
- DIRECTORIOS
- ENCICLOPEDIAS Y DICCIONARIOS
CONSULTA EN INTERNET
- BLOGS
- BUSCADORES
- LISTAS DE DISCUSIÓN
- PORTALES TEMÁTICOS
- WEBS
DOCUMENTACIÓN ESPECIALIZADA
- BASES DE DATOS
- DOCUMENTOS ELECTRÓNICOS
- GESTORES DE REFERENCIA
- LIBROS ELECTRÓNICOS
- REVISTAS
5.- Secciones de información referidas al usuario o audiencia
SERVICIOS SERVICIOS PERSONALIZADOS
LA BIBLIOTECA RESPONDE
SERVICIO DE NOTICIAS
DISTRIBUCIÓN DE SUMARIOS DE REVISTAS
DOSSIERES DE ACTUALIDAD
PRÉSTAMO
CÓMO PEDIR UN DOCUMENTO
VER PRÉSTAMOS Y RESERVAS
CÓMO PRORROGAR UN DOCUMENTO
CÓMO DEVOLVER UN DOCUMENTO
ANULACIÓN DE PRÉSTAMOS
NORMATIVA DEL SERVICIO
CONVENIOS CON BIBLIOTECAS
OBTENCIÓN DE DOCUMENTOS
PETICIÓN DE DOCUMENTOS
TARIFAS
DERECHOS DE AUTOR
RECEPCIÓN DEL MATERIAL
FORMACIÓN
TALLERES
MANUALES
SESIONES PRESENCIALES
RECURSOS PRÁCTICOS
- CÓMO ELABORAR UNA BIBLIOGRAFÍA
- DIRECTORIOS DE DIRECCIONES
- EDITORIALES
- LIBRERÍAS
NOVEDADES NUEVAS ADQUISICIONES NOTICIAS DE INTERÉS DOSSIER
6.- Secciones de información referidas a la organización promotora del sitio web:
Mantener la comunicación “tradicional” de la Biblioteca. Filosofía, valores y posicionamiento. Esta comunicación es clave para los visitantes que no conozcan de nada a la Biblioteca y tengan a la página Web como primer interlocutor.
INFORMACIÓN GENERAL QUIENES SOMOS
- PRESENTACIÓN
- DIRECTORIO DEL PERSONAL
- HISTORIA
- PLAN ESTRATÉGICO
PROYECTOS
- EN DESARROLLO
- LÍNEAS DE INTERÉS
RELACIONES INSTITUCIONALES
- CONVENIOS
- GRUPOS DE TRABAJO
ESTADÍSTICAS
USUARIOS
CONSULTAS
BASES DE DATOS DISPONIBLES
PRÉSTAMOS
DOCUMENTOS SUMINISTRADOS
RECURSOS DE INFORMACIÓN
- SERVICIO DE NOTICIAS
CONTACTO
7.- Secciones de información referidas al soporte técnico del sitio web
Diseñar áreas de comunicación actualizada y dirigida a los usuarios de nuestra web, . Un área de “preguntas frecuentes” (FAQs), de registro de usuarios. Es clave que la página web se convierta en una herramienta más de comunicación dentro de la Biblioteca para compartir conocimiento, recursos, soporte y novedades.
AYUDA PREGUNTAS FRECUENTES REGISTRO DE USUARIOS
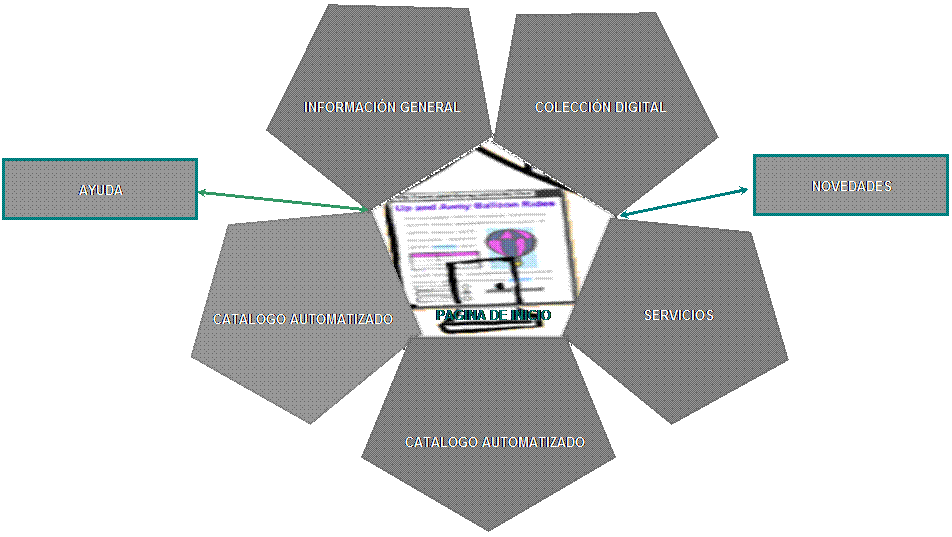
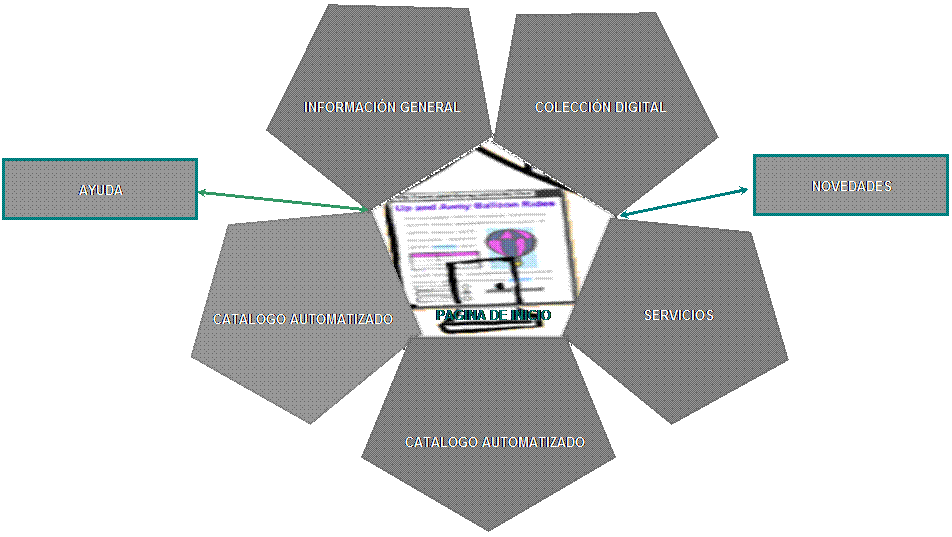
8.-Arreglo de las secciones agrupadas en una estructura definida
Con esta propuesta, la estructura de contenidos a desarrollar podría tener un aspecto similar al aquí presentado. La pagina inicial o principal, estara enlazada con cada una de las secciones de información y estas a su vez con la pagina de inicio para que se establezca una red dentro de la misma página de la biblioteca, así cuando el usuario desee regresar o entrar en otra sección, lo haga de manera amigable y directa.
SITIO WEB DE LA BIBLIOTECA ISAAC J. PARDO

El objetivo que perseguimos con la elaboración del sitio Web está estructurado en la base de un aprendizaje contemporáneo que permita al participante interactuar, en cualquier momento, con sus propios conocimientos.
En la realización del siguiente trabajo Hemos podido notar ciertos aspectos que son de relevancia para el el éxito del Sitio Web, basados en el Objetivo General:
a. - Imágenes. Las páginas que tiennen éxito en Internet son rápidas en cargar, eso significa que usan pocas imágenes y estas están correctamente comprimidas, incluso muchas de ellas sólo incluyen en su contenido un 8 a 10 por ciento de gráficos. La realidad es que el contenido es el que hace volver a nuestros visitantes, no las imágenes.
b. - Uso de "ALT" text (Textos Alternos). El uso de ALT text, los textos que aparecen en algunos navegadores al colocar el cursor sobre una imagen, benefician la usabilidad ya que cargan más rápido que las mismas imágenes y dan la posibilidad de seleccionar un botón antes de que cargue. Además estos textos en ocasiones son más legibles que sus correspondientes gráficos y pueden pronunciarse mediante la tarjeta de sonido de la PC para aquellas personas con limitantes visuales.
c. - Música... NO! Esto se asocia con páginas caseras, poco profesionales y un tanto intrusivas.
d. - Animación. Úsela con justificación y moderación. La mayoría de las páginas
exitosas no usan animación o la usan en forma muy limitada. Sin embargo, en
muchas páginas parece que los diseñadores hubieran decidido: si tenemos la
oportunidad de moverlo, la aprovecharemos.
Los estudios concluyen que los usuarios tienden a ignorar las cosas que se
mueven dentro de una página (su reacción inconsciente es: no voltees, podría
tratarse de un anuncio).
e. - Publicidad. En definitiva la publicidad nos invade por todos lados y el Internet no es la excepción, sin embargo, por la naturaleza del medio, los anuncios pueden convertirse en un enemigo del éxito de las páginas. Es cierto, el Internet es una buena forma de hacer negocios, pero el usuario que compra por este medio lo hace más por información útil encontrada a raíz de sus propios esfuerzos de búsqueda. Los anuncios de otras compañías y productos deben limitarse a uno o dos. Los anuncios de temas o productos dentro de la misma página sí se recomiendan, siempre y cuando sigan las demás recomendaciones mencionadas aquí.
f. - Tipografía y Colores de Fondo. Lo que ha probado ser más efectivo para legibilidad y claridad quizás sea lo menos glamoroso: texto negro sobre fondo blanco. Olvide textos amarillos sobre fondos fotográficos a menos que desee que a sus usuarios les duela la cabeza. El tamaño de letra más recomendado es 12 puntos y de preferencia tipografías sans-serif, como Verdana, Arial, ya que las pantallas de computadora actuales despliegan mejor esas tipografías.
g. - Formato de Ligas. Los especialistas recomiendan ajustarse a los estándares ya probados, los que muchos usuarios ya reconocen en forma inconsciente: ligas de color azul, subrayadas y que cambien de color una vez que han sido visitadas.
INFOGRAFIA
|
1. Cómo hacer buenas páginas web |
|
Este sitio, creado por Daniel Clemente Laboreo, ofrece instrucciones fundamentales a las personas que quieren incursionar en el mundo del diseño y desarrollo de sitios web, mostrando los lineamientos más importantes a seguir para no errar en el proceso. Ofrece también una introducción a las herramientas imprescindibles y secundarios para el desarrollo de un sitio, y que deben tomarse en cuanta a la hora de crear la arquitectura correspondiente a la página que se desee crear. Qué es un estándar, que es CCS, comprensión sobre accesibilidad, consideraciones y respeto a los usuarios, son algunos de los puntos tratados en esta infografía. |
http://www.danielclemente.com/html/ |
|
2. Consejos a la hora de diseñar una página web |
|
Esta infografía se basa en un foro en el cual se expone en forma sencilla algunos consejos primordiales a la hora de desarrollar un sitio. Considera fundamental para el desarrollo de un sitio web tanto al diseño como al contenido. Además aborda los entornos de lenguaje desarrollo que se pueden utilizar, la utilización de recursos multimediales y el uso de la interactividad. |
http://miarroba.com/foros/ver.php?foroid=1368&temaid=1654955 |
|
3. Usabilidad en la Web |
|
Excelente manual donde se aborda el tema de la interfaz de un sitio web. Imprescindible información que el webmaster o arquitecto web debe considerar para el desarrollo de un sitio. Este manual contiene la siguiente estructura: respuestas preguntas básicas, elementos de un sitio, interacción entre la persona y el sitio, además de ofrecer recursos concretos para el webmaster, como con: dominios de formulario, cabeceras, enlaces, profundizando cada vez más el conocimiento hasta niveles avanzados. |
http://www.desarrolloweb.com/manuales/5/ |