 |
Internet-Grafik Die Grafik-Formate, Bildgröße und Aussehen Referat von PS-Trainer Homepage von PS-Trainer - Referat FreeWeb - an PS-Trainer |

|
 |
Internet-Grafik Die Grafik-Formate, Bildgröße und Aussehen Referat von PS-Trainer Homepage von PS-Trainer - Referat FreeWeb - an PS-Trainer |

|
| Ziel: Sie wollen gute Bildqualität
bei geringer Dateigröße für die Bilder ihrer Webseiten. GIF verwendet "indizierte Farben": Von einer Anzahl Farben wird der genaue RGB-Wert (Rot, Grün, Blau, jeweils Zahlen 0...255) notiert. Für jeden Bildpunkt Pixel) wird dann nur die Index-Nr. dieser Farbe gespeichert. Danach wird noch komprimiert, jedoch ohne Qualitätsverlust ! Bei wenigen Reinfarben daher GIF verwenden ! In den Beispielen wird bei jedem GIF-Bild die Anzahl der Farben in () angegeben. JPEG speichert für jedes Pixel den RGB-Wert, d.h. 3 Zahlen 0...255, jedoch (mit Qualitätverlust) komprimiert. Bei vielen Farbtönen daher JPEG verwenden ! Sie können Kompression, Bildqualität und Dateigröße einstellen, z.B. auf einer Skala 0...12. In den beispielen wird bei jedem JPEG-Bild die verwendete Qualitäts-Stufe in () angegeben. |
 Die Landkarte dient als Beispiel
für eine Geschäftsgrafik mit einigen wenigen Reinfarben. Sie
sehen anschaulich, warum sie hier GIF verwenden sollten. Kompression auf
7%.
Die Landkarte dient als Beispiel
für eine Geschäftsgrafik mit einigen wenigen Reinfarben. Sie
sehen anschaulich, warum sie hier GIF verwenden sollten. Kompression auf
7%. Der Elefant ist mein Beispiel
für eine einfarbige Grafik. Hier ist GIF unschlagbar. "Durchsichtig"
kann übrigens nur GIF darstellen ! Kompression auf 36%.
Der Elefant ist mein Beispiel
für eine einfarbige Grafik. Hier ist GIF unschlagbar. "Durchsichtig"
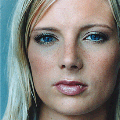
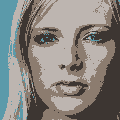
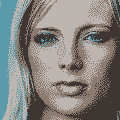
kann übrigens nur GIF darstellen ! Kompression auf 36%.  Das Portrait ist ein gutes Beispiel
für ein Bild mit vielen feinen Farbtönen. Hier wird JPEG eingesetzt.
Gute Qualität bei Kompression auf 10%.
Das Portrait ist ein gutes Beispiel
für ein Bild mit vielen feinen Farbtönen. Hier wird JPEG eingesetzt.
Gute Qualität bei Kompression auf 10%. |
|
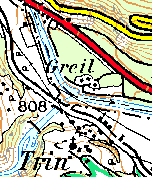
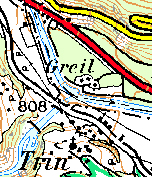
Landkarte - Beispiel
für eine Geschäftsgrafik oder technische Zeichnung mit wenigen
Farben. Größe 152x177=26.904 Pixel. Unkomprimierte Dateigröße: BMP (79kB), TIFF (80kB) |
|||
 |
 |
 |
 |
| GIF (10 Farben) 5,2 kB (6,5%) | JPEG (Q12) 55kB (69%) | JPEG (Q06) 21kB (26%) | JPEG (Q00) 13kB (15%) |
| GIF verwenden ! - GIF ist unschlagbar, denn es braucht pro Pixel nur eine Zahl 1...10 für die Farbe, JPEG hingegen 3 Zahlen 1...255 (Rot, Grün, Blau). | Sie sehen auch, daß JPEG solche Grafiken zwar komprimieren kann, bei geringer Qualität jedoch Verluste auftreten - und das bei doppelter Dateigröße gegenüber GIF ! | ||
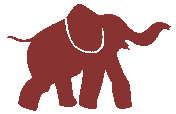
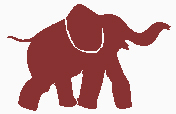
| Logo - Beispiel für
eine einfärbige Grafik Größe 176x114=20.064 Pixel. Unkomprimierte Dateigröße: BMP (2,1kB), TIFF (23kB) |
|||
 |
 |
 |
 |
| GIF (2 Farben) 0,7 kB (36%) | JPEG (Q12) 7,8kB (360%) | JPEG (Q06) 4,9kB (227%) | JPEG (Q00) 3,0kB (141%) |
 |
 |
 |
|
| GIF verwenden ! - Es braucht nur 2 Farben (schwarz
/ weiß) pro Pixel. Außerdem kann nur GIF "farblos"
darstellen ! Die Datei kommt schon in die Nähe der Minimalgröße, daher die scheinbar geringe Kompression. |
JPEG ist hier unbrauchbar, in diesem Extremfall sogar größer als die BMP-Datei. | ||
| Portrait - Beispiel
für ein Bild mit vielen Farbtönen. Größe 120x120=14.400 Pixel. Unkomprimierte Dateigröße: BMP (43kB), TIFF (44kB) |
|||||
 |
 |
 |
 |
 |
 |
| JPEG (Q12) 21kB, 48% | JPEG (Q06) 5kB, 12% | JPEG (Q03) 3,4kB 8% | JPEG (Q02) 2,7k, 6% | JPEG (Q01) 2,4kB 6% | JPEG (Q00) 2,3kB 5% |
| JPEG verwenden ! - Schon bei mittlerer Einstellung sehr gute Kompression bei guter Bildqualität. | Geringe JPEG-Einstellung mit Vorsicht verwenden: Die Bildqualität nimmt dann rasch ab, die Dateigröße kaum mehr. | ||||
 |
 |
 |
 |
 |
 |
| GIF (256) 15kB, 33% | GIF (128) 11kB, 26% | GIF (64) 9kB, 20% | GIF (32) 6,4kB 15% | GIF (16) 4,6kB 11% | GIF (8) 3,1kB 7% |
| GIF stellt für feine Farbtöne einfach nicht genug Farben zur Verfügung. Die Qualität nimmt mit weniger Farben schnell ab. | Hohe GIF-Kompression solcher Bilder zeigt, wohin die Verringerung der Anzahl an Farben im Extremfall führt. | ||||
 |
 |
||||
| GIF (4) 1,9kB 4,4% | GIF (4 mit dither) 2,4kB 5,5% | ||||
| Rasterung (dither) ist ein Trick, mit dem GIF auch Übergänge zwischen Farben darstellen kann. Die Zwischentöne werden "gepunktet". | Allerdings wird dadurch die Komplexität des Bildes größer, daher kann weniger komprimiert werden, die Dateigröße steigt gegenüber "nicht-Rasterung". | ||||
| Aktuelle Daten dieser Seite | Letzte Änderung: |
| |