บทที่ 3การกำหนดเว็บไซต์ใน Macromedia Dreamweaver MX |
Macromedia Dreamweaver MX คือโปรแกรมประเภท HTML Editor ระดับมืออาชีพ มีความสามารถในการใช้ออกแบบ เขียนโค้ด บริหารจัดการเว็บไซต์ เว็บเพจ และเว็บแอพพลิเคชั่น ช่วยลดงาน ลดเวลาในการพัฒนาเว็บเพจ ช่วยในการสามารถสร้างโค้ด HTML รวมทั้งสคริปต์ภาษา PHP, ASP หรือ JSP โดยที่เราไม่จำเป็นต้องเขียนโค้ดเลยก็ได้
แนะนำส่วนประกอบของ Dreamweaver MX 2004 |

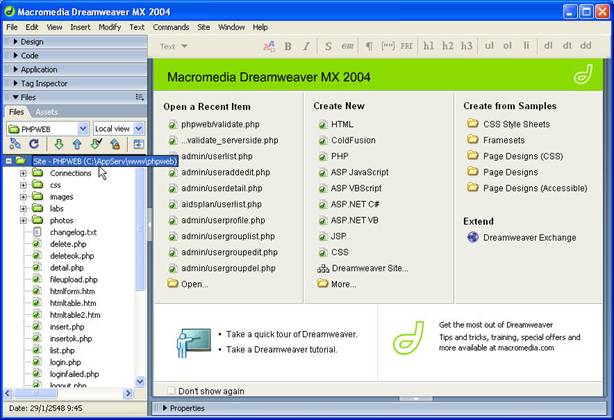
รูปแสดงหน้าจอของ Macromedia Dreamweaver MX 2004
· Menu bar เป็นส่วนรวมคำสั่งในการใช้งานต่างๆ
· Insert bar ประกอบด้วยปุ่มสำหรับแทรกอ็อบเจ็คต์ต่างๆ ลงในเว็บเพจ เช่น รูปภาพ, ตาราง, ฟอร์ม และ เลเยอร์ ฯลฯ ซึ่งอ็อบเจ็คต์เหล่านี้ เมื่อแทรกลงในเว็บเพจก็คือการแทรกแท็ก HTML ลงไปนั่นเอง ซึ่งอีกวิธีการหนึ่ง เราสามารถใช้เมนู Insert แทนการคลิกปุ่มต่างๆ บน Insert Bar ได้เช่นเดียวกัน
· Document toolbar ประกอบด้วยปุ่มและเมนูสำหรับเปลี่ยนรูปแบบการดูเนื้อหาของเว็บเพจใน Document window เช่น Design view และ Code view และทางเลือกอื่นๆ นอกจากนั้น ยังมีเมนูสำหรับเรียกดูเว็บเพจในแบบ preview บนเว็บเบราเซอร์ เช่น Internet Explorer หรือ Netscape Navigator ได้อีกด้วย
· Document window แสดงเนื้อหา โค้ด ของเว็บเพจที่เราสร้างและแก้ไข
· Property inspector สำหรับให้เราตรวจสอบและแก้ไขคุณสมบัติของอ็อบเจ็คต์บนเว็บเพจ
· Panel groups คือกลุ่มของแถบ (Panel) การทำงานกลุ่มต่างๆ หากต้องการดูรายการกลุ่มของแถบใด สามารถคลิกที่ลูกศรด้านซ้ายของชื่อกลุ่ม
· Site panel สำหรับให้เราใช้ในการจัดการไฟล์และโฟลเดอร์ต่างๆ ภายในเว็บไซต์ของเรา
· Tag selector สำหรับคลิกเพื่อเลือกแท็กในตำแหน่งที่ต้องการบนเว็บเพจ
นอกเนื่องจากนี้ Dreamweaver Mx ยังมีแถม (Panel) และเครื่องมืออื่น ๆ ที่ไม่ได้แสดงให้เห็นในหน้าจอนี้ เช่น History panel และ Code inspector เป็นต้น แต่สามารถเรียนใช้ได้ผ่านเมนู window ของโปรแกรม
การกำหนดเว็บไซต์ใน Macromedia Dreamweaver MX |
การกำหนดเว็บไซต์ คือ การกำหนดค่าเริ่มต้นในโปรแกรม Dreamweaver MX สำหรับการพัฒนาแต่ละเว็บแอพพลิเคชั่น กล่าวคือ หากต้องการใช้งาน Dreamweaver MX ในการพัฒนาเว็บแอพพลิเคชั่น 1 ระบบงานก็ต้องกำหนดเว็บไซต์เพิ่มขึ้นมาอีก 1 เว็บไซต์ หรืออีก 1 โปรเจ็คต์นั่นเอง
ในขั้นตอนนี้จะอธิบายถึงวิธีการนำเอาไฟล์ตัวอย่าง มาติดตั้งในไดเร็คทอรี่ของ Apache เว็บเซิร์ฟเวอร์ ซึ่งจากขั้นตอนการติดตั้ง PHP แอพพลิเคชั่นเซิร์ฟเวอร์โดยใช้ชุดโปรแกรม AppServ เว็บไดเร็คทอรี่ของ Apache เว็บเซิร์ฟเวอร์จะถูกกำหนดไว้ที่C:\AppServ\www\

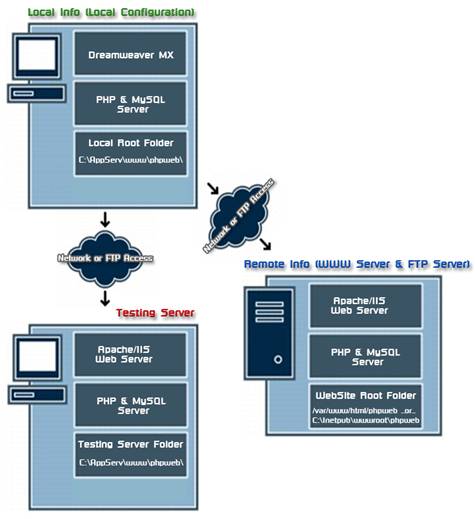
รูปแสดงเครื่องคอมพิวเตอร์ที่เกี่ยวข้องในการกำหนดเว็บไซต์
ขั้นตอนการกำหนดเว็บไซต์ PHP ใน Dreamweaver MX:
1. ก็อปปี้ไฟล์ phpweb.zip ภายใต้ไดเร็คทอรี่ \PHPWEB จากแผ่น CD CD-ROMไปลงในไดเร็คทอรี่ C:\AppServ\www\
Unzip ไฟล์ C:\AppServ\www\phpweb.zip จะได้ไดเร็คทอรี่ C:\AppServ\www\phpweb\
2. เปิดโปรแกรม Dreamweaver MX แล้วไปที่เมนู Site -> Manage Sites…
3. เมื่อปรากฏไดอะล็อก Manage Sites ให้คลิกที่ปุ่ม New > Site ดังรูป

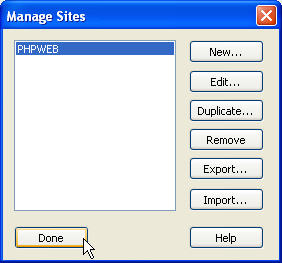
รูปแสดงไดอะล็อก Manage Sites
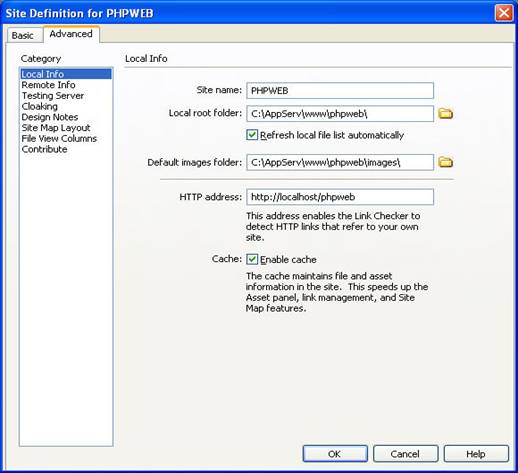
4. ช่อง Category คลิกที่รายการ Local Info กำหนดค่าดังต่อไปนี้ หลังจากนั้นคลิก Next

รูปแสดงการกำหนดค่ารายการเมนู Local Info
Site name: PHPWEB |
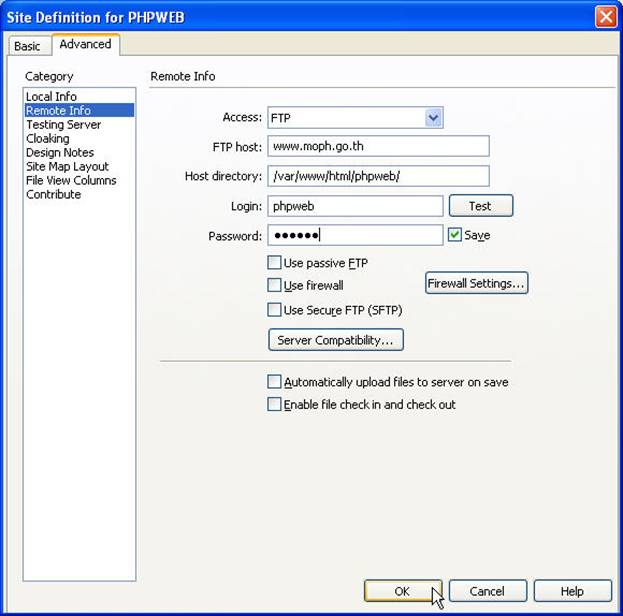
5. ที่ช่อง Category คลิกที่รายการ Remote Info กำหนดค่าดังต่อไปนี้ หลังจากนั้นคลิก Next

รูปแสดงการกำหนดค่ารายเมนู Remote Info
Access: FTP (วิธีการติดต่อกับ Remote WWW Server) |
NOTE: |
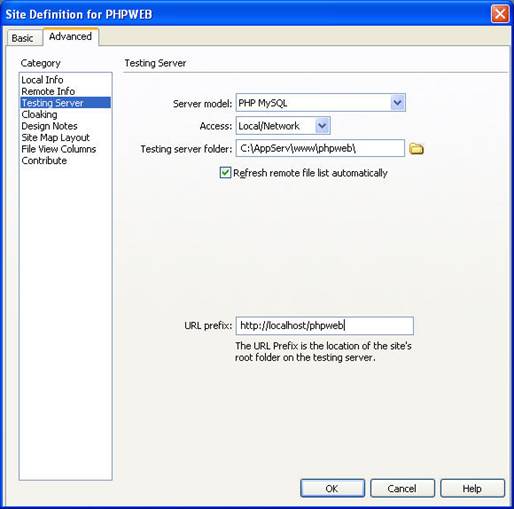
6. ที่ช่อง Category คลิกที่รายการ Testing Server กำหนดค่าดังต่อไปนี้ หลังจากนั้นคลิก OK

รูปแสดงการกำหนดค่ารายการเมนู Testing Server
Server Model: PHP MySQL |
7. Dreamweaver MX จะแสดงรายการเว็บไซต์ปัจจุบันทั้งหมด ซึ่งจะมีรายชื่อเว็บไซต์ของ Dreamweaver MX แสดงอยู่ ให้คลิกปุ่ม DONE จะปรากฏเป็นหน้าจอของ Dreamweaver MX ซึ่งพร้อมสำหรับการพัฒนา PHP เว็บแอพพลิเคชั่น ซึ่งหน้าต่างด้านซ้ายหรือขวา (แล้วแต่การกำหนดรูปแบบ Workspace) จะแสดงไดเร็คทอรี่ที่กำลังใช้งานอยู่

รูปแสดงไดอะล็อก Manage Sites หลังการกำหนดเว็บไซต์เสร็จแล้ว
8. Dreamweaver MX ก็พร้อมสำหรับการเริ่มต้นใช้งาน เพื่อพัฒนาเว็บแอพพลิเคชั่น PHPWEB ในการเรียกใช้งานครั้งต่อไป Dreamweaver MX จะเปิดมาที่เว็บไซต์ที่มีการเปิดใช้งานล่าสุดเสมอ

รูปแสดงหน้าจอของ Dreamweaver MX เมื่อเปิดเว็บไซต์ PHPWEB เพื่อใช้งาน
 Graphic ComScience
Graphic ComScience