บทที่ 4
ความรู้พื้นฐานเกี่ยวกับภาษา HTML
เนื้อหาบทนี้จะทบทวนความรู้เกี่ยวกับภาษา HTML ซึ่งจะกล่าวถึงวิธีการใช้โปรแกรม Dreamweaver MX แทรกแท็ก HTML ลงในเว็บเพจ เฉพาะแท็กที่จำเป็นต้องใช้ในการพัฒนา PHP เว็บแอพพลิเคชั่นเท่านั้น
การแสดงไฟล์รูปภาพและข้อความในเว็บเพจ |
การนำรูปภาพชนิดต่างๆ เข้ามาตกแต่งหน้าเว็บเพจ นอกจากจะช่วยทำให้เกิดความสวยงามแล้ว ยังสามารถทำเป็นลิงค์ (Hyperlink) เพื่อใช้ในการลิงค์หน้าเว็บเพจได้ด้วย ชนิดของรูปภาพที่นิยมนำมาใช้ตกแต่งเว็บเพจ คือ
.JPG เป็นรูปภาพที่มีลักษณะเป็นภาพนิ่ง ถูกสร้างขึ้นมาจากโปรแกรมทางด้านกราฟิก เช่น Photoshop หรือเป็นการไฟล์รูปภาพจากกล้องดิจิตอล
.GIF รูปภาพชนิดนี้จะมีขนาดเล็กกว่า .jpg เล็กน้อย จะมีลักษณะทั้งรูปแบบภาพนิ่ง และภาพเคลื่อนไหว ถูกสร้างขึ้นมาจากโปรแกรมทางด้านกราฟิก เช่น Photoshop ImageReady เป็นต้น
นอกเหนือจากนี้ ยังมีรูปแบบอื่นๆ อีก เช่น .PNG .BMP ฯลฯ รวมทั้งไฟล์จาก Flash หรือ Shockwave
ขั้นตอนการแสดงไฟล์รูปภาพและข้อความในเว็บเพจ:
1. เริ่มต้นที่โปรแกรม Dreamweaver MX คลิกเมนู File > New จะปรากฏไดอะล็อก New Document ขึ้นมา ให้คลิกแท็บ General คลิกเลือก Basic Page > HTML หลังจากนั้นคลิกปุ่ม Create บันทึกเป็นไฟล์ memberprofile.htm
2. คลิกที่เมนู Insert > Image จะปรากฏไดอะล็อก Select Image Source ขึ้นมา ให้คลิกเลือกไฟล์รูปภาพ หลังจากนั้นคลิกปุ่ม OK

รูปแสดงไดอะล็อก Select Image Source สำหรับคลิกเลือกไฟล์รูปภาพมาแสดงในเว็บเพจ
3. หากเป็นการสร้างไฟล์เว็บเพจใหม่ ที่ยังไม่ได้มีการบันทึกไฟล์ จะปรากฏไดอะล็อกแจ้งให้ทราบ ให้คลิกปุ่ม OK

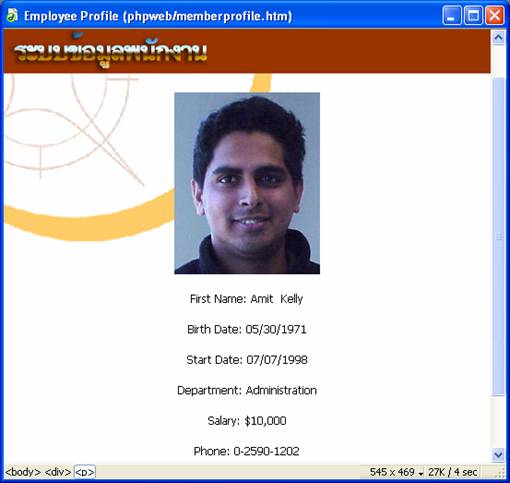
4. แทรกข้อความลงด้านล่างของรูปภาพ จะได้หน้าเว็บเพจ ดังรูปด้านล่าง

รูปการแสดงไฟล์รูปภาพในเว็บเพจ
5. บันทึกไฟล์ memberprofile.htm
6. กดปุ่ม F12 เพื่อทดสอบผ่านเว็บเบราเซอร์
การสร้างลิงค์เชื่อมโยงเว็บเพจ |
การสร้างจุดลิงค์ระหว่างหน้าเว็บเพจหรือระหว่างเว็บไซต์ เราเรียกว่า ไฮเปอร์ลิงค์ (Hyperlink) ซึ่งมีหน้าที่ในการเปิดหน้าเว็บเพจนั้นๆ ตามที่ได้กำหนดไว้ การลิงค์เว็บเพจเป็นการสั่งให้เว็บเบราเซอร์ไปทำงานที่อีกเว็บเพจหนึ่ง หรือไปทำงานที่เว็บไซต์อื่นๆ หรือแม้แต่ในหน้าเว็บเพจเดียวกัน ในที่นี้จะยกตัวอย่างการสร้างลิงค์แบบต่างๆ ดังต่อไปนี้
การสร้างลิงค์จากข้อความ
เมื่อเราเปิดไปที่เว็บไซต์ใดๆ โดยปกติจะพบข้อความที่เป็นจุดลิงค์ มีลักษณะขีดเส้นใต้ เมื่อเราเลื่อนเม้าส์ไปวางไว้บนข้อความ ลูกศรของเม้าส์จะเปลี่ยนเป็นรูปนิ้วมือชี้ เพื่อเป็นการบอกให้รู้ว่าเป็นจุดลิงค์ไปยังเว็บเพจอื่นๆ
ขั้นตอนการสร้างลิงค์จากข้อความ:
1. เริ่มต้นที่โปรแกรม Dreamweaver MX คลิกเมนู File > New จะปรากฏไดอะล็อก New Document ขึ้นมา ให้คลิกแท็บ General คลิกเลือก Basic Page > HTML หลังจากนั้นคลิกปุ่ม Create บันทึกเป็นไฟล์ link.htm
2. แทรกไฟล์รูปภาพ "photos\amit_kelley.jpg" และข้อความ "Amit Kelly" ลงในเว็บเพจ
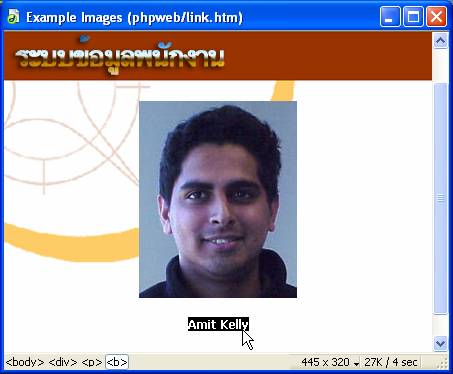
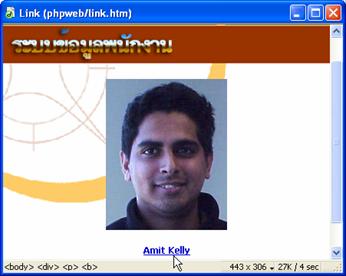
3. ลากเม้าส์เพื่อทำไฮไลต์เลือกข้อความ "Amit Kelly" เพื่อสร้างลิงค์ ดังรูป

รูปแสดงการไฮไลต์ข้อความเพื่อสร้างลิงค์
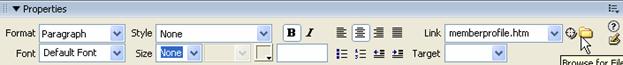
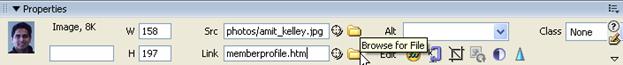
4. คลิกที่เมนู Window > Properties จะปรากฏไดอะล็อก Properties แสดงขึ้นมา ให้คลิกที่ปุ่ม Browse for File เพื่อเลือกไฟล์ที่ต้องการลิงค์ไป หรือพิมพ์ชื่อ URL หรือชื่อไฟล์ ที่ต้องการลิงค์ไปที่ช่อง Link ได้เลย

5. หากเลือกคลิกปุ่ม Browse for File จะปรากฏไดอะล็อก Select File ให้คลิกเลือก HTML ไฟล์ "memberprofile.htm" ที่ต้องการลิงค์ไป หลังจากนั้นคลิกปุ่ม OK

6. ที่หน้าจอเว็บเพจจะปรากฏข้อความที่เป็นจุดลิงค์มีลักษณะขีดเส้นใต้ ดังรูป

7. บันทึกไฟล์ link.htm
8. กดปุ่ม F12 เพื่อทดสอบผ่านเว็บเบราเซอร์
การลิงค์จากไฟล์รูปภาพ
การลิงค์ด้วยรูปภาพ จะมีลักษณะคล้ายกับการลิงค์ด้วยข้อความ เมื่อเรานำเม้าส์ไปคลิกบนรูปภาพที่ต้องการสร้างการลิงค์ ลักษณะลูกศรเม้าส์จะเปลี่ยนไปเป็นรูปนิ้วมือชี้
ขั้นตอนการลิงค์จากไฟล์รูปภาพ:
1. เริ่มต้นที่โปรแกรม Dreamweaver MX เปิดไฟล์ link.htm
2. คลิกเม้าส์เลือกรูปภาพในเว็บเพจที่ต้องการสร้างจุดลิงค์ ดังรูป

3. คลิกที่เมนู Window > Properties จะปรากฏไดอะล็อก Properties แสดงขึ้นมา ให้คลิกที่ปุ่ม Browse for File เพื่อเลือกไฟล์ที่ต้องการลิงค์ไป หรือพิมพ์ชื่อ URL ที่ต้องการลิงค์ไปที่ช่อง Link ได้เลย

4. หากเลือกคลิกปุ่ม Browse for File จะปรากฏไดอะล็อก Select File ให้คลิกเลือก HTML ไฟล์ที่ต้องการลิงค์ชี้ไปหา หลังจากนั้นคลิกปุ่ม OK

5. บันทึกไฟล์ link.htm
6. กดปุ่ม F12 เพื่อทดสอบผ่านเว็บเบราเซอร์
การสร้างตาราง HTML |
การสร้างตาราง คือขั้นตอนในการแทรกแท็ก <table> ของตาราง HTML ลงในเว็บเพจ เพื่อช่วยในการจัดรูปแบบการแสดงผลข้อมูลหรือรูปภาพในเว็บเพจ
ในที่นี้จะเป็นการแทรกโดยการใช้เครื่องมือของโปรแกรม Dreamweaver MX ช่วยในการสร้างโค้ด HTML โดยผู้พัฒนาเว็บไซต์ไม่ต้องพิมพ์โค้ดเอง ช่วยประหยัดเวลาในการพัฒนา
ขั้นตอนการสร้างตาราง HTML:
1. เริ่มต้นที่โปรแกรม Dreamweaver MX คลิกเมนู File > New จะปรากฏไดอะล็อก New Document ขึ้นมา ให้คลิกแท็บ General คลิกเลือก Basic Page > HTML หลังจากนั้นคลิกปุ่ม Create ให้บันทึกเป็นไฟล์ htmltable.htm
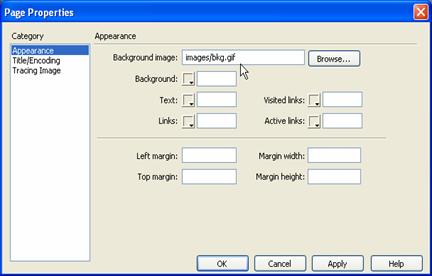
2. เลือกเมนู Modify > Page Properties เมื่อปรากฏไดอะล็อก Page Properties ขึ้นมา ให้กำหนด Properties ของเว็บเพจ ดังรายละเอียดด้านล่างนี้ หลังจากนั้นคลิกปุ่ม OK

รูปแสดงการกำหนดค่าในไดอะล็อก Page Properties
ค่าของไดอะล็อก |
ค่าที่กำหนด |
Title |
HTML Table |
Background Image |
images/bkg.gif |
Encoding |
Thai (Windows) |
ตารางแสดงการกำหนดค่าในไดอะล็อก Page Properties
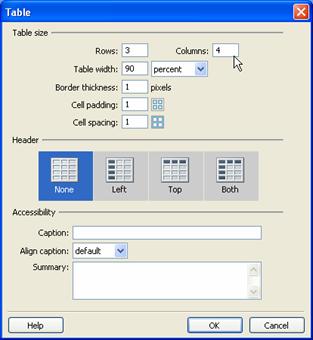
3. เลือกเมนู Insert > Table เพื่อสร้างตาราง จะปรากฏไดอะล็อก Table ให้กำหนดค่าดังรายละเอียดด้านล่างนี้ หลังจากนั้นคลิกปุ่ม OK
ค่าของไดอะล็อก |
ค่าที่กำหนด |
Rows |
3 |
Columns |
4 |
Table width |
90 percent |
Border thickness |
1 |
Cell padding |
1 |
Cell spacing |
1 |
ตารางแสดงการกำหนดค่าในไดอะล็อก Table

รูปแสดงการกำหนดค่าในไดอะล็อก Table
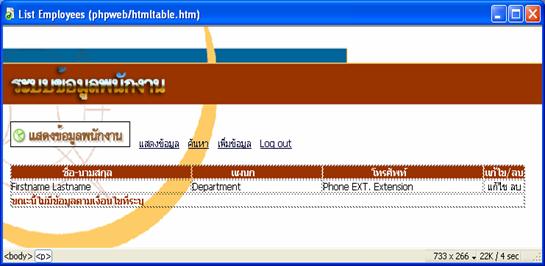
4. ปรับแต่งเว็บเพจ โดยการแทรกไฟล์รูปภาพ และแทรกข้อความ ชื่อ นามสกุล โทรศัพท์ แก้ไข และ ลบ ลงในตาราง ดังรูปด้านล่าง

5. บันทึกการแก้ไขไฟล์ หลังจากนั้นกดปุ่ม F12 เพื่อทดสอบผ่านเว็บเบราเซอร์
Exercise:
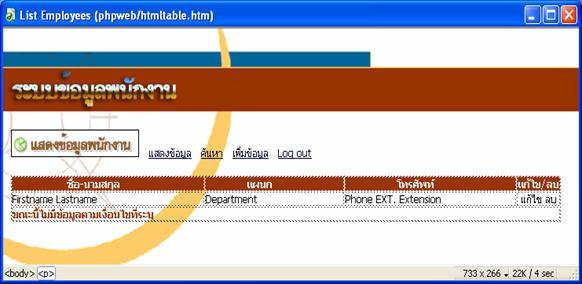
1. สร้างตารางสำหรับแสดงข้อมูลพนักงาน บันทึกเป็นไฟล์ htmltable.htm ดังรูปด้านล่าง
Hint: - ประยุกต์การใช้งานแท็ก <TABLE> <IMG> <A> และ
- Backgroung Image ใช้ไฟล์ PHPWEB\images\bkg_list.gif
- Title ใช้ไฟล์ PHPWEB\images\title_list.gif

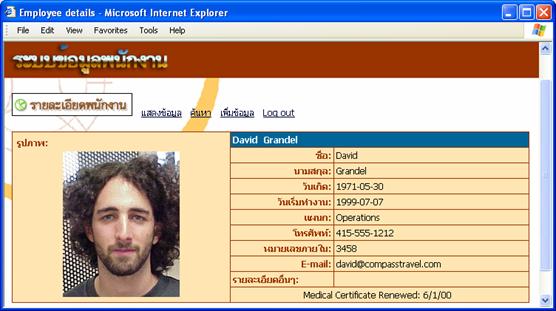
2. สร้างตารางสำหรับแสดงข้อมูลพนักงานแต่ละคน (Detail) บันทึกเป็นไฟล์ htmltable2.htm ดังรูปด้านล่าง
Hint: - ประยุกต์การใช้งานแท็ก <TABLE> <IMG> <A> และ <FORM>
- Backgroung Image ใช้ไฟล์ PHPWEB\images\bkg_detail.gif
- Title ใช้ไฟล์ PHPWEB\images\title_detail.gif

 Graphic ComScience
Graphic ComScience