คุณสมบัติใหม่ใน Dreamweaver MX
ที่ผ่านมาโปรแกรม Dreamweaver 4 นั้นได้รับความนิยมอย่างมาก ในหมู่นักออกแบบเว็บทั้งของไทยและต่างประเทศ เนื่องจากเป็นโปรแกรมที่ใช้งานง่าย ช่วยให้ผู้ออกแบบสร้างเว็บไซท์ได้อย่างรวดเร็ว รวมถึงมีระบบการทำงานพิเศษเช่น Template และ Behavior ซึ่งช่วยให้งานที่ซับซ้อนและยุ่งยากสำเร็จลงได้ในเวลาอันสั้น
Dreamweaver MX เป็นเวอร์ชั่นล่าสุดที่ออกมาเมื่อกลางปี 2545 โอกาสนี้ได้มีการเปลี่ยนแปลงระบบเวอร์ชั่นจากตัวเลขมาเป็นคำว่า MX แทน ถ้าเปรียบเป็นตัวเลขก็คือเวอร์ชั่น 6 ข้ามเวอร์ชั่น 5 มาเพื่อให้ทันกับโปรแกรม Flash ที่ผ่านเวอร์ชั่น 5 มาแล้ว คราวนี้นับเป็นการเปลี่ยนแปลงครั้งสำคัญของโปรแกรมจากค่าย Macromedia ที่มีการพัฒนาความสามารถในหลายๆด้านให้ดีขึ้นอย่างมาก ที่เห็นได้ชัดเจนก็คืออินเตอร์เฟสแบบใหม่และระบบพาเนลที่มีประสิทธิภาพยิ่งขึ้น การรวมเอาความสามารถในการทำงานกับโค้ดจากโปรแกรม Macromedia HomeSite (แต่เดิมเป็นของบริษัท Allaire) อีกทั้งยังได้รวมคุณสมบัติในการพัฒนาเว็บแอพลิเคชั่นของโปรแกรม Dreamweaver UltraDev เข้ามาไว้ด้วย สิ่งเหล่านี้จะทำให้ทุกคนในเว็บทีม ได้แก่ designer, developer และ programmer สามารถใช้เครื่องมือเดียวกันในการสร้าง พัฒนาและบริหารเว็บไซท์รวมถึงอินเตอร์เน็ตแอพลิเคชั่นได้

Workspace
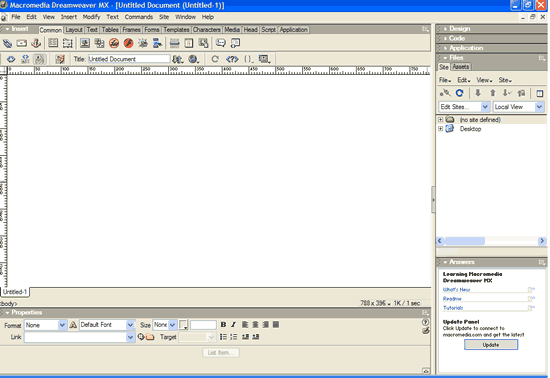
รูปลักษณ์ใหม่ของอินเตอร์เฟสที่ประสานกัน (Integrated User Interface)
ด้วยอินเตอร์เฟสรูปแบบใหม่ที่เชื่อมประสานกันเป็นหน้าต่างแอพพลิเคชั่นเดียว ประกอบด้วยพาเนล ส่วนของเอกสาร และเครื่องมือชนิดต่างๆ ช่วยลดปัญหาการบดบังพื้นที่หน้าจอของพาเนลต่างๆได้

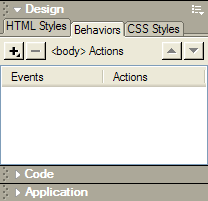
ระบบพาเนลแบบใหม่ที่ยึดติดกันได้ (Macromedia MX Panel Management)
ระบบพาเนลแบบใหม่ของโปรแกรมในชุด MX จะมีการรวมกลุ่มพาเนลเข้าด้วยกัน ภายใต้กลุ่มพาเนล Design, Code, Application และ Files โดยคุณสามารถย่อและขยายกลุ่มพาเนลเหล่านี้ เพื่อซ่อนหรือแสดงรายละเอียดที่อยู่ภายใน ระบบนี้จะช่วยประหยัดพื้นที่หน้าจอและเพิ่มความเป็นระเบียบของเครื่องมือต่างๆได้อย่างมาก
ทำงานภายใต้สภาวะแวดล้อมเดียวกัน (Shared MX workspace)
ด้วยรูปแบบอินเตอร์เฟสที่เหมือนกันทั้ง 3 โปรแกรมในชุด Studio MX ซึ่งประกอบด้วย Dreamweaver MX, Fireworks MX และ Flash MX ช่วยให้การทำงานร่วมกันของโปรแกรมทั้งสาม เป็นไปอย่างคุ้นเคยและสะดวกยิ่งขึ้น
ติดตามความเคลื่อนไหวล่าสุดจากพาเนล Answer
พาเนล Answer เป็นพาเนลรูปแบบใหม่ที่จะเชื่อมต่อไปยังเว็บของ Macromedia เพื่อเรียกดูข่าวสารและข้อมูลล่าสุดของ Dreamweaver MX โดยที่ไม่ต้องออกจากโปรแกรมเลย
Page Design
สร้างเอกสารใหม่ได้หลายรูปแบบ (New Document)
ในกรอบ New Document แบบใหม่ คุณสามารถเลือกประเภทของเอกสารต่างๆที่ต้องการจะสร้าง ไม่ว่าจะเป็น basic page, dynamic page, script file, template page, css style sheet, framesets รวมถึง page desings โดยที่ไฟล์บางประเภทอาจจะมีรูปแบบตัวอย่าง (preview) ให้ดูก่อนตัดสินใจเลือกอีกด้วย
จัดเก็บโค้ดที่ใช้บ่อยไว้ใน Code Snippets
Snippets คือส่วนของโค้ดสั้นๆที่มักใช้เป็นประจำในเว็บไซท์ ดังนั้นถ้าคุณมีโค้ดที่ต้องการใช้ซ้ำบ่อยๆ เช่นตารางหรือบริเวณข้อความ คุณก็อาจจะบันทึกเป็น snippets ได้ เวลาที่จะนำมาใช้ก็ทำได้ด้วยการ insert โค้ดจากในพาเนล snippets ลักษณะการใช้ซ้ำๆกันนั้นจะคล้ายกับ library item แต่จะต่างกันตรงที่ snippets ไม่สามารถอัพเดทแบบอัตโนมัติได้ เพื่อความสะดวก Dreamweaver MX ได้จัดเตรียม snippets สำเร็จรูปให้คุณเลือกใช้หลากหลายรูปแบบ
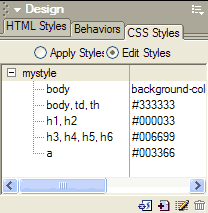
ปรับปรุงการทำงานกับสไตล์ชีต (CSS Support)
พาเนลของ CSS Styles รูปแบบใหม่จะแสดงรายละเอียดทั้งหมดของสไตล์ชีตทุกประเภท โดยมีออปชั่นให้เลือกว่าจะ Apply Styles หรือ Edit Styles ช่วยเพิ่มความสะดวกในการตรวจสอบรายละเอียดของสไตล์ ขณะที่ลดข้อผิดพลาดในการ apply style โดยไม่ได้ตั้งใจจากการเลือกออปชั่น auto apply ในเวอร์ชั่นก่อน
Site Design
เพิ่มประสิทธิภาพของเท็มเพลท (Template)
ระบบเท็มเพลทในเวอร์ชั่นใหม่นี้สามารถทำอะไรที่ซับซ้อนได้มากยิ่งขึ้น ด้วยคุณสมบัติการสืบทอดลักษณะของเท็มเพลท ทำให้เราสามารถสร้างเท็มเพลทใหม่บนพื้นฐานของเท็มเพลทที่มีอยู่ ได้เป็นเท็มเพลทซ้อนอยู่ในเท็มเพลทอีกครั้งหนึ่งซึ่งเรียกว่า nested template นอกจากนั้น จากเดิมที่คุณสร้างได้แค่เพียง editable regions ตอนนี้คุณสามารถสร้าง repeating regions, optional regions และแม้กระทั่ง editable tag attributes เพิ่มเข้ามา เปิดโอกาสให้มีการแก้ไขข้อกำหนดภายในแท็ก ขณะที่แท็กนั้นถูกล็อกอยู่
เปลี่ยนระบบของพาเนล Site
การรวมพาเนล Site เข้ามาเป็นส่วนหนึ่งของกลุ่มพาเนลเช่นเดียวกันพาเนลอื่นๆ ทำให้ง่ายต่อการมองเห็นชื่อไฟล์ภายในไซท์ขณะที่กำลังทำงานกับเอกสาร ซึ่งจะทำให้การใช้งานเครื่องมือ Point-to-File นั้นสะดวกมากยิ่งขึ้น นอกเหนือจากนี้ พาเนล Site ยังได้รวมเอาคุณสมบัติในการบราวเลือกไฟล์ (file explorer) เข้ามาไว้ด้วย ช่วยให้คุณบราวเลือกไฟล์ต่างๆที่ต้องการนำมาใช้ จากเดสท็อป ฮาร์ดดิสก์ หรือเน็ตเวิร์กได้ภายในโปรแกรม โดยไม่จำเป็นต้องเปลี่ยนไปใช้ Windows Explorer ของ Windows อีกต่อไป
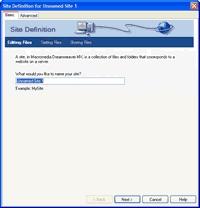
ขั้นตอนการกำหนดข้อมูลของไซท์อย่างง่าย (Site Definition Wizard)
เนื่องจากความสับสนในการกำหนดขอบเขตของไซท์ (site definition) ในเวอร์ชั่นก่อน Dreamweaver MX จึงได้เพิ่มส่วนของ Site Definition Wizard เพื่อให้ผู้เริ่มต้นทำการกำหนดข้อมูลของไซท์อย่างเป็นขั้นตอน ตั้งแต่การเลือกโฟลเดอร์ที่ใช้ทำงาน (local root folder) ไปจนถึงการตั้งค่าในการเคลื่อนย้ายไฟล์ (FTP connection) และการติดตั้งแอพพลิเคชั่น เซิร์ฟเวอร์สำหรับข้อมูลแบบไดนามิค
ป้องกันไฟล์หรือโฟลเดอร์จากการอัพเดท (Cloaking)
ฟีเจอร์ใหม่ที่ใช้กำหนดให้ไฟล์หรือโฟลเดอร์แยกออกจากกระบวนการเคลื่อนย้ายไฟล์เช่น putting, getting และ synchronizing ดังนั้น cloaking ก็จะทำหน้าที่ป้องกันไม่ให้มีการอัพโหลดไฟล์ที่ไม่ต้องการไปยังเซิร์ฟเวอร์ เช่นโฟลเดอร์ Templates ไฟล์ PNG ของ Fireworks หรือไฟล์ FLA ของ Flash ซึ่งจะทำให้คุณใช้งานระบบ synchronize ไฟล์ได้อย่างสบายใจ
นำเข้าและส่งออกข้อกำหนดของไซท์ (Site Definition Importing and Exporting)
ด้วยคุณสมบัติในการนำเข้าและส่งออกข้อกำหนดของไซท์ ทำให้คุณสามารถนำข้อกำหนดของไซท์ไปใช้กับคอมพิวเตอร์เครื่องอื่นได้ หรืออาจเพียงแบคอัพข้อมูลเก็บไว้ เพื่อป้องกันความเสียหายที่อาจเกิดขึ้นกับเครื่อง
การสั่ง site export จะส่งออกข้อมูลของไซท์ในรูปของไฟล์ XML ต่อจากนั้นคำสั่ง site import จะเปลี่ยนไฟล์ XML กลับมาใช้งานได้อีกครั้ง
DHTML และ Multimedia
พัฒนาการทำงานร่วมกับ Flash MX (Flash MX Integration)
ถ้าคุณมีโอกาสได้ใช้งาน Flash MX ร่วมด้วย คุณก็สามารถใช้คุณสมบัติแบบ lunch-and-edit ระหว่างโปรแกรม Dreamweaver MX และ Flash MX ได้โดยการคลิกเลือกไฟล์ SWF ในเอกสารของ Dreamweaver แล้วคลิกที่ปุ่ม Edit เพื่อเปิดไฟล์ต้นฉบับ (FLA) ในโปรแกรม Flash หลังจากทำการแก้ไขเรียบร้อยแล้วให้คลิกปุ่ม Done โปรแกรม Flash จะสร้างไฟล์ SWF ขึ้นมาใหม่พร้อมกับอัพเดทการเปลี่ยนแปลงนั้นมายังเอกสารใน Dreamweaver ให้โดยอัตโนมัติ
ยกระดับการทำงานร่วมกับ Fireworks MX (Fireworks MX Integration)
ภายในเอกสารของ Dreamweaver MX คุณสามารถแก้ไขกราฟิกด้วยการกดปุ่ม
Edit เพื่อเปิดไฟล์ต้นฉบับ (PNG) ในโปรแกรม Fireworks หลังจากทำการแก้ไขเรียบร้อยแล้ว เมื่อคลิกปุ่ม Done โปรแกรม Fireworks จะสร้างไฟล์กราฟิก GIF หรือ JPEG ขึ้นมาใหม่และส่งกลับมายังเอกสารใน Dreamweaver โดยอัตโนมัติ
นอกเหนือจากนี้ คุณยังอาจจะสร้างไฟล์กราฟิกขึ้นใหม่จาก Image Placeholder ของ Dreamweaver MX รวมทั้งสามารถแก้ไข pop-up menu ที่สร้างขึ้นจาก Fireworks ได้ภายในโปรแกรมอีกด้วย
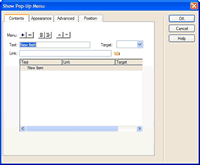
 ความสามารถในการสร้าง Pop-Up Menu
ความสามารถในการสร้าง Pop-Up Menu
ก่อนที่จะมาถึงเวอร์ชั่นนี้ มีเพียง Fireworks 4 เท่านั้นที่สามารถใช้สร้าง pop-up menu ได้ ตอนนี้คุณสามารถสร้าง pop-up menu ตามที่ต้องการได้จาก Behavior ใหม่ของ Dreamweaver MX โดยไม่ต้องเสียเวลาในการนำเข้าและส่งออกโค้ดระหว่างโปรแกรมเหมือนแต่ก่อน
Code Editing
 แทรกโค้ดแบบอัตโนมัติด้วย Tag Completion และ Code Hints
แทรกโค้ดแบบอัตโนมัติด้วย Tag Completion และ Code Hints
สำหรับนักพัฒนาที่ชอบทำงานกับโค้ด แต่ไม่อยากที่จะพิมพ์ข้อความทั้งหมด Dreamweaver MX มีฟีเจอร์ใหม่ที่ช่วยเขียนโค้ดให้โดยอัตโนมัติ สำหรับ tag completion จะช่วยเขียนโค้ดของแท็กปิดให้ กรณีที่แท็กนั้นมีทั้งส่วนเปิดและส่วนปิด เช่นเวลาคุณพิมพ์แท็ก <table> คุณก็จะได้ส่วนปิดแท็กคือ </table> โดยอัตโนมัติ ส่วน code hints นั้นจะช่วยเดาว่าคุณกำลังพิมพ์แท็กใด พร้อมกับแสดงลิสต์ของ attributes และ values ให้คุณเลือกใช้อย่างสะดวก
เลือกใช้โค้ดอย่างสะดวกด้วย Tag Chooser, Tag Editor และ Tag Library Editor
คำสั่งและคุณสมบัติใหม่ที่ช่วยให้คุณเลือกใช้แท็กพร้อมกำหนดรายละเอียดได้ตามต้องการ โดย tag chooser จะแสดงรายการแท็กทั้งหมดให้คุณเลือกใช้ เมื่อคุณคลิกเลือกที่ชื่อแท็กจะปรากฎกรอบของ tag editor ขึ้นมาให้คุณใส่ค่าต่างๆสำหรับแท็กนั้น และสุดท้ายคือ tag library editor ซึ่งจะใช้สำหรับกำหนดรายละเอียดพร้อมแสดงตัวอย่างการใช้งานของแท็กต่างๆ
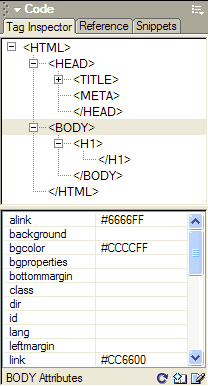
เข้าถึงแอตทริบิวต์ต่างๆด้วย Tag Inspector
Tag Inspector เป็นพาเนลชนิดใหม่ที่ใช้ในการกำหนดแท็กแอตทริบิวต์ โดยสามารถใช้ได้ทั้งในการตรวจสอบและแก้ไขโค้ดไปพร้อมๆกัน ส่วนบนของพาเนลจะแสดงโครงสร้างของแท็ก HTML, XML และ CFML ที่มีอยู่ในเอกสารในรูปแบบของ tree view เมื่อทำการเลือกแท็กจากส่วนบน จะปรากฎ tag inspector ที่ส่วนล่างของพาเนล เพื่อแสดงรายการแอตทริบิวต์และค่าต่างๆของแท็กนั้น การใช้ tag inspector นับเป็นอีกทางเลือกหนึ่งในการเข้าถึงแอตทริบิวต์ต่างๆนอกเหนือจากใน Property inspector ที่คุ้นเคยกันดี และยังเป็นเครื่องมือสำคัญในการเรียนรู้โครงสร้างของแท็กต่างๆภายในเอกสารด้วย
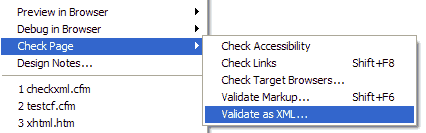
ตรวจสอบความถูกต้องของโค้ดด้วย Code Validator
ส่วนของ Validator ภายใน Preference ใช้สำหรับกำหนดมาตรฐานของภาษาหรือบราวเซอร์ที่ต้องการตรวจสอบ เพื่อให้แน่ใจว่าโค้ดที่ใช้ในถูกต้องและใช้งานได้อย่างไม่มีปัญหากับบราวเซอร์ชนิดต่างๆ
สั่งพิมพ์โค้ดได้โดยตรง (Printing Code)
ในเวอร์ชั่นใหม่นี้คุณสามารถพิมพ์โค้ดได้โดยตรงจากโปรแกรม (File > Print Code) ทำให้ไม่จำเป็นที่จะต้องสั่งพิมพ์โค้ดผ่านบราวเซอร์ หรือเปิดไฟล์ใน text editor เพียงเพื่อจะพิมพ์โค้ดอีกต่อไป
XML/XHTML Support
สร้างและตรวจสอบความถูกต้องของภาษา XML (XML Editing and Validation)
ใน Dreamweaver MX คุณสามารถสร้างและแก้ไขคำสั่ง XML นำเข้า DTDs และ schemas รวมถึงตรวจสอบความถูกต้องของเอกสาร XML ได้
สนับสนุนภาษา XHTML
ด้วย Dreamweaver MX คุณสามารถแปลงเอกสาร HMTL ให้เป็นเอกสารแบบ XHTML ได้ โดยจะมีการเพิ่มส่วนของ DocType เข้ามา แท็กที่ไม่มีส่วนปิดอย่าง <img> ก็จะมีการปิดให้เรียบร้อยเป็น <img/> ตอนที่คุณสร้างเอกสารใหม่ ในกรอบ New Document จะมีออปชั่นให้คุณเลือกสร้างเอกสารที่เป็นไปตามข้อกำหนดของภาษา XHTML (XHTML compliant)
กำหนดชนิดของเอกสารหลักที่ต้องการใช้ (Default Document Type)
ในแต่ละ site definition คุณสามารถกำหนดชนิดของเอกสารหลักที่ต้องการได้ เช่นถ้าเอกสารส่วนใหญ่ของคุณเป็นไฟล์ .php คุณก็อาจจะเลือกค่า Default Document Type ให้เป็น PHP เวลาที่คุณเซฟไฟล์โดยไม่ได้กำหนดนาสกุล (extension) โปรแกรมก็จะบันทึกไฟล์นั้นเป็น .php ให้เองโดยไม่ต้องคอยชนิดของไฟล์ทุกครั้ง
Dynamic Data
Dreamweaver MX ได้เพิ่มความสามารถทางดาต้าเบส ซึ่งพัฒนามาจาก Ultradev โดยมีการสนับสนุนการทำงานของ ASP.NET และ PHP เพิ่มขึ้นจากเดิมที่มีเพียง ASP, JSP และ ColdFusion เท่านั้น
ยกระดับการาสนับสนุน ColdFusion และ JSP
Dreamweaver MX ได้รวมเอาอินเตอร์เฟสของ ColdFusion Studio เข้ามาพัฒนา พร้อมกับเพิ่มประสิทธิภาพในการทำงานกับ ColdFusion ขึ้นมากเป็นพิเศษ ทำให้คุณสามารถแทรก ColdFusion basic, flow และ advanced objects ได้โดยอัตโนมัติ ในส่วนของ JSP ได้มีการปรับปรุงการทำงานของ JavaBean ในแอพพลิเคชั่น และเพิ่มการสนับสนุน JSP Tag Library
เพิ่มการสนับสนุน ASP.NET และ PHP
Dreamweaver MX เพิ่มการสนับสนุนการเขียนโปรแกรมระบบใหม่ของ Microsoft ซึ่งก็คือ .NET โดยเริ่มจาก ASP.NET ทำให้สามารถสร้างเอกสารและเว็บไซท์ในแบบ ASP.NET ได้ รวมถึงการสนับสนุน custom tag, web forms, DataGrid และ DataList objects อีกด้วย
Dreamweaver MX ยังมีการสนับสนุนภาษา PHP ในการทำงานร่วมกับโปรแกรมดาต้าเบสคือ MySQL ทำให้คุณใช้ประโยชน์จากโปรแกรมที่เป็น open source ในการสร้างเว็บไซท์แบบไดนามิคได้อย่างสะดวก
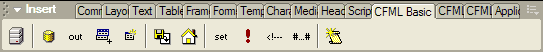
ไดนามิคออปเจ็คพร้อมใช้ (Dynamic Objects)
ภายใน Insert bar ได้มีการรวมออบเจ็คสำหรับแอพพลิเคชั่นชนิดต่างๆ รวมถึงออบเจ็คสำหรับ ColdFusion, JSP และภาษาอื่นๆที่โปรแกรมสนับสนุน ช่วยให้การพัฒนาแอพพลิเคชั่นต่างๆทำได้สะดวกยิ่งขึ้น

ข้อมูลอ้างอิงหลากหลายภาษา (Reference Panels)
เพื่อช่วยลดปัญหาและข้อสงสัยที่อาจเกิดขึ้นเกี่ยวกับการใช้งานภาษาต่างๆ
ส่วนของ Reference ได้มีการเพิ่มข้อมูลของภาษาและคำสั่งต่างๆมากยิ่งขึ้น ปัจจุบันประกอบด้วยข้อมูลอ้างอิงของ CFML, CSS, HTML, JavaScript, SiteSpring, Accessibility, JSP และ ASP