| | Home |
| Tutorials |
| Exercises |
| | About Us | | | | |
Lessons:
Lesson 1
Lesson 2
Lesson 3
Lesson 4
Lesson 5
Lesson 6
Lesson 7
Lesson 8
Lesson 9
Lesson 10
|

This lesson is about adding video and audio in your site. I have not used this in my website because I believe it is not too necessary. In Youtube, you watch videos there for fun or just use it to listen to the music of some famous celebrities. In Soundcloud, you listen to the recorded music of your friends or listen to some covers of unknown people that have a great voice in singing the song. To be honest, adding an audio to entertain you was one of the ideas for this website.
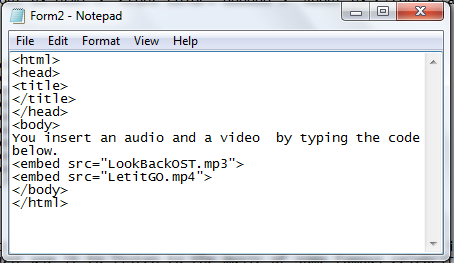
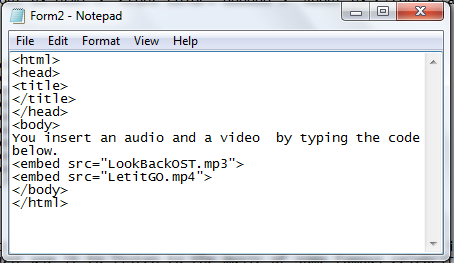
Now, the codes are written on the image below.

The tag is just the sme, right? I only used the embed tag. Because it is possible to use embed tag to both audio and video. Although there are still more ways to insert audio, this was the only way taught to you since this is the code which worked for me while in the testing of the codes.
Don't forget, this embed tags also have attributes.
These attributes are the following
- "width" - It determines the width of the video. Its value can be any positive integer.
- "height" - It determines the height of the video. Its value can be any positive integer.
- "autoplay" - It determines if the moment you visit the site, it will automatically play or not. The value is either true or false.
- "loop" - It determines the number of times the video will play. The value may be any postive integer, it may be "false," which means it will not play again or it may be "infinite" which means as long as you're on the site, it will play.
- "control" - It determines whether the controls of the video player will show.The value can be either true or false.
The video format extensions available to use are also limited. These are the following:
- ".mp4"
- ".mov"
- ".midi"
- ".mpeg"
- ".mp4"
- ".wmv"
- ".avi"
The most common used among the video extensions is ".mp4" while in the audio, it is the ".mp3"
Lesson 10 is done! Are you ready to move to the exercises? Click here to go to the exercises tab.
|