
| |||
|---|---|---|---|
| | | | | Lessons: Lesson 1 Lesson 2 Lesson 3 Lesson 4 Lesson 5 Lesson 6 Lesson 7 Lesson 8 Lesson 9 Lesson 10 |

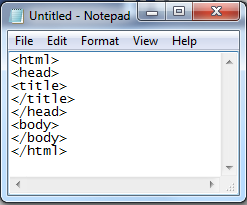
Welcome to the second chapter of my HTML tutorials. The next lesson is about "Tags." Are you familiar with the term tags? The term tags is commonly used in the social-networking sites such as Facebook and Twitter. In Facebook, we tag our friends in our posts, in our photos, and many more. While in Twitter, they use the term 'tag' when they want a topic to trend. And they commonly use the symbol "#" to indicate the tag. But what may be the use of the term "tag" in HTML? Look at the picture below.  You see those written inside the symbols "<" and ">?" Those words inside the symbols are the tags.
On the other hand, Empty tags are tags that doesn't require you to put a closing tag. In other words, you don't need to add "/" to close the tag. You don't know some examples of an Empty tag? Don't worry, you will encounter those in the nest lesson. There is a rule that should be FOLLOWED no matter what when you type the tags. That is, "First In, Last Out." 
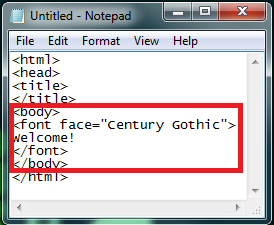
The body tag came first and then the font tag. When it was closed, the font tag was closed first and the body tag next. The first in was the body tag, and the last out should be the close tag of body. Lesson 2 is done! Are you ready to move on to the next lesson? Click Here tomoveon tothe next lesson.
|